Smooth scrolling uniquement en CSS
Laissez tomber le javascript et optez pour une solution en une ligne de CSS pour un smooth scrolling sur vos ancres dans vos pages web.
Depuis de nombreuses années, nous nous sommes habitués aux boutons de retour vers le haut et aux liens internes qui adoptent le fameux comportement smooth scroll ou “défilement doux”.
S’il était autrefois nécessaire d’utiliser du javascript pour créer cette transition, il est désormais possible d’obtenir le même effet avec une seule ligne de CSS.
Scroll behavior
La propriété CSS scroll-behavior prend deux valeurs spécifiques :
auto: la valeur par défaut, sans transition.smooth: le fameux comportement de défilement doux.
Concrètement, pour appliquer le smooth scrolling à l’entièreté de votre site il vous suffit de l’appliquer sur la balise html :
/* Smooth scrolling sur l'entièreté du site */
html {
scroll-behavior: smooth;
}Mais vous pouvez également choisir de l’appliquer à une section particulière :
/* Smooth scrolling dans l'élément some-section */
.some-section {
scroll-behavior: smooth;
}Accessibilité
Un des grands avantages de cette solution est la possibilité de s’adapter simplement aux préférences des utilisateurs, en particulier ceux qui ont paramétré leur navigateur avec une réduction d’animation et de mouvements.
Pour ce faire, il suffit d’ajouter une media query à notre premier code :
/* Smooth scrolling sur l'entièreté du site */
html {
scroll-behavior: smooth;
}
@media (prefers-reduced-motion: reduce) {
html {
scroll-behavior: auto;
}
}Support navigateur
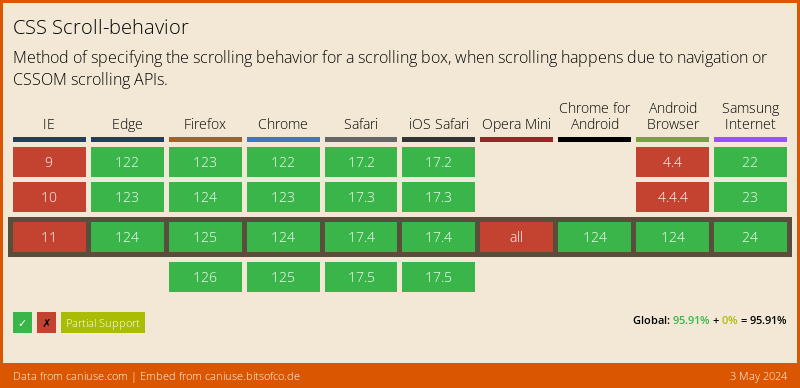
à ce jour, le support navigateur pour cette propriété est d’aproximativement 70 %, elle est mise en place sur firefox, chrome et opera, mais pas sur safari, IE et edge (avant la version 76).
Le support à jour :

Cela peut paraitre peu, mais compte tenu du peu de valeur ajoutée apportée par cette propriété, on peut tout à fait considérer que cette fonctionnalité entre dans le cadre de l’amélioration progressive. Si vous souhaitez toutefois une alternative avec un support plus large, vous pouvez vous tourner vers le script Smooth Scroll de Chris Ferdinandi.
Cette astuce a été découverte sur le blog Go Make Things du même auteur – Une mine d’or pour ceux qui cherchent à faire du développement lean et du Javascript pur.